Jose Agustin Andreu
STUDENTS' WORK
2 Dimensional Design
Page 1 | Page 2
Grid
Click Image for Manual Slides
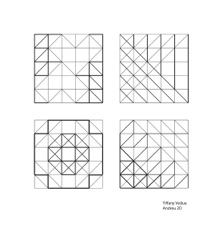
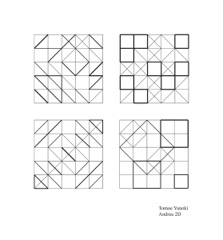
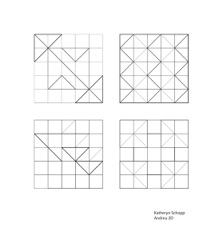
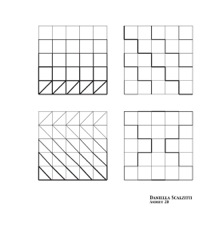
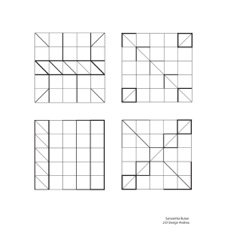
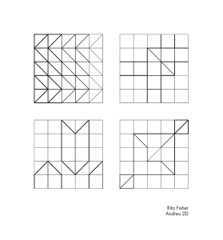
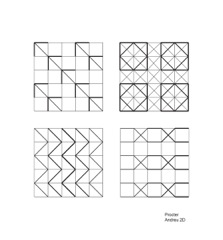
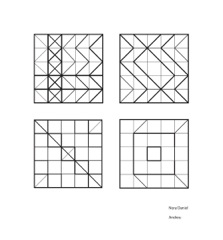
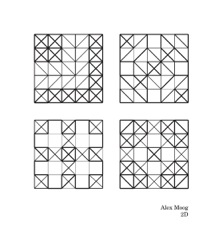
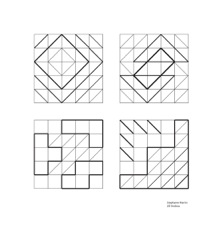
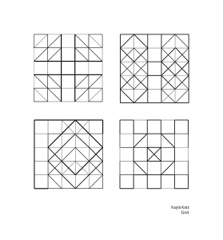
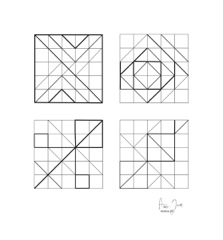
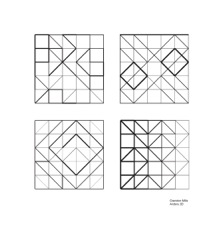
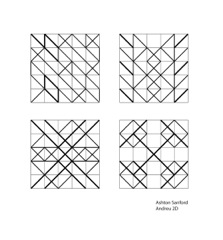
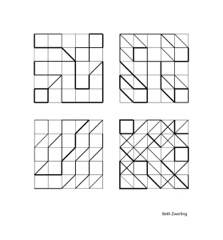
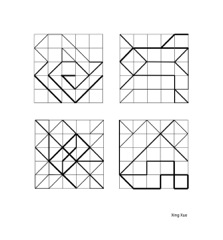
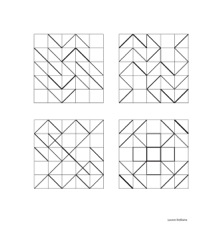
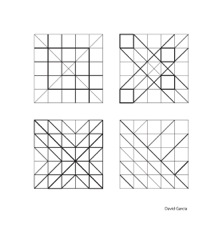
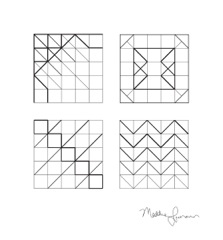
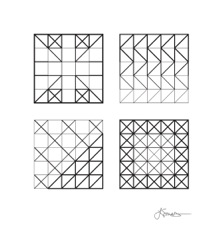
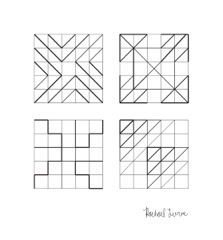
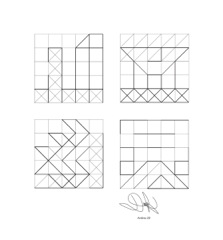
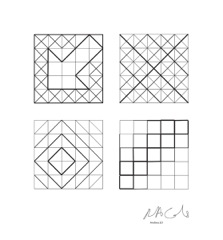
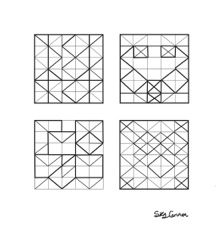
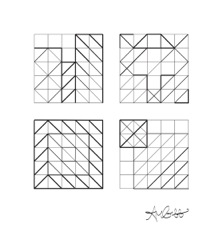
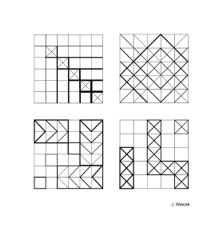
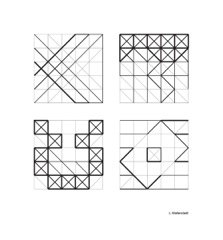
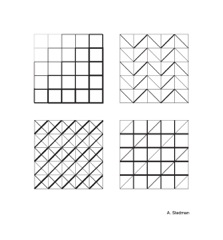
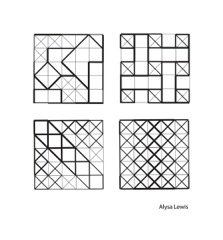
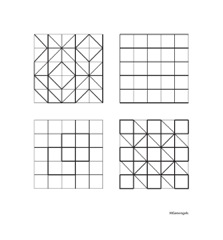
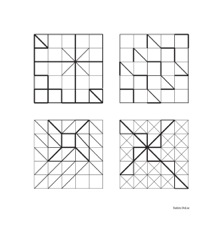
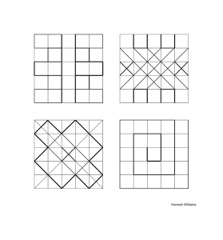
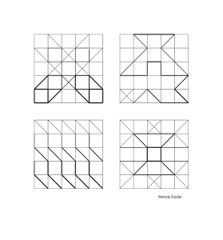
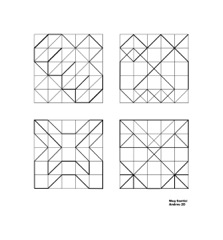
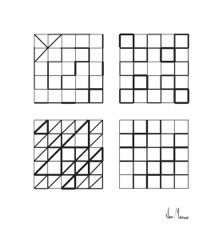
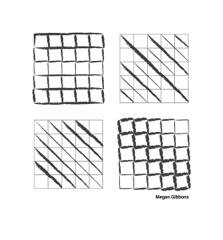
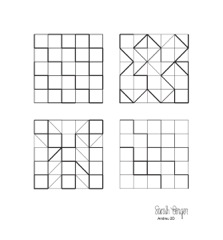
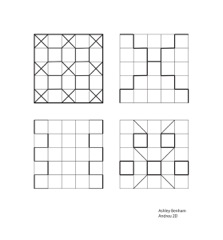
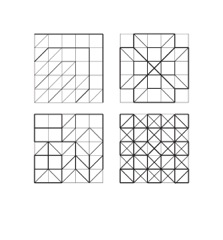
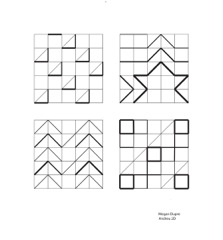
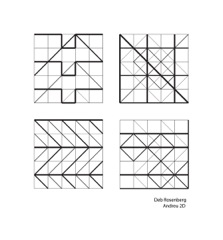
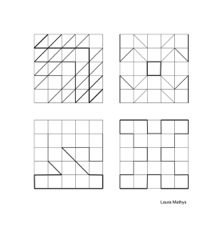
5 x 5 Grid on a 4"x4" format with four thickness of line
The exercise is to create a design using only the 5 x 5 grid lines by changing their weight.
Only four different thickness of line can be used, including the thinnest, which makes up the grid,
If necessary you can add diagonals, from corner to corner, to the small squares making up the grid.
The whole grid must be visible with a thin line of one point or less. The other three lines must be progressively thicker but all must still be viewed as a harmonious set of four lines. Select the lines that you will use ahead of time so as to have a progressive set.
Ex: one, two, three, and four points or half point, point, point and a half, two points
or some other similar variation. Be subtle and distinct but clear.
First fill a page with thumbnail sketches of design ideas. Pick the best four designs. Produce them on Illustrator.
in the toolbox select the Direct Selection Tool
Select a line on the grid square and make it thicker by changing the stroke weight in the stroke window.
go to Window > Stroke or go to the Control Palette and change the Stroke Weight.
or in the toolbox select the Line Segment Tool. You can draw a thicker line over a grid one
Cut a selected line segment with the Scissors tool
Place the Scissors tool cursor anywhere on a selected vector path and click/cut into two segments that can be manipulated independently. For this exercise you should only cut line segments at the intersections. Once cut select the line segment you want to modify and use the Stroke Window or the Control Palette to change it. It's important to be neat. You may have to adjust its length once modified.
Adjust the length of a line by using the Direct Selection Tool.
Deselect the line segment while trying remembering the location of the point to be moved.
Chose the Direct Selection Tool and hover over the end of the line, when the cursor is over the line a small black square will show, when it is over a specific point, a small white square will show. Click/select the point and drag it to a new location.
You can select whole line segments from the small squares as well as delete them but your designs must incorporate the whole 5 x 5 grid. You can add diagonals to left and/or to right within each small square but they can only go from corner to corner not across a line segment. You cannot divide the small squares horizontally or vertically or add any horizontal or vertical lines.
Page 1 | Page 2